Warnhinweise artikelabhängig in JTL-Shop3 darstellen
Artikel vom 19.02.2014
Bei einigen Artikeln ist es notwendig, einen Warnhinweis darzustellen. Das "Nicht für Kinder unter 3 Jahre"-Symbol mit dem trotzig-traurigen Kleinkind im Verbotsschild ist sicherlich eines der bekannteren Hinweise. Je nach Art des Spielzeugs muss dieser (oder auch ein anderer) Hinweis dargestellt werden. Wir erklären, wie wir dies im JTL-Shop3 ohne großen Aufwand vorgenommen haben.
Was wollen wir erreichen?

Besondere Artikel brauchen besondere Hinweise. Wir z.B. müssen bei Spielen und Artikeln, die Teile enthalten, die durch den berühmten
Normschlund passen mit dem Hinweis auf verschluckbare Kleinteile versehen. Die Umsetzung der Europäischen Norm
EN71 ist auch sinnvoll, keine Frage. Es muss nur eben pro betroffenem Artikel im JTL-WaWi-System eingepflegt werden, soll/darf auch nicht pauschal bei allem angezeigt werden und soll nachher im Shop erscheinen - am besten auch noch sprachabhängig.
Das ganze soll ohne Plugin passieren, nicht kryptisch sein, also der Hinweis auch vom WaWi-Benutzer in der WaWi beim Artikel als solcher erkannt werden und gut.
Was wir dazu brauchen ...
Zum Anpassen der Template-Dateien am besten ein Editor-Tool wie das kostenfreie
Notepad++ unter Windows, das uns den Zugriff auf die Template-Dateien via FTP ermöglicht, oder einen anderen Editor und entsprechenden FTP-Client wie z.B.
FileZilla oder
Cyberduck am Mac.
Wichtig: Immer von der zu bearbeitenden Template-Datei ein Backup machen! Niemals an den Original-Template-Dateien (.tpl) arbeiten, sondern die Datei duplizieren und durch Anhängen von _custom beim Dateinamen zur "eigenen Template-Datei" machen. Aus "artikel.tpl" wird dann also "artikel_custom.tpl" - da drin können wir dann nach Herzenslust herumwerkeln.
Auch wichtig zu wissen: Bei einem Shop-Update muss bei Update-Änderungen am Template die selbst angepassten Bereiche mit dem Original-Template verglichen und ggf. nochmals an das aktualisierte Template angepasst werden. Generelle Infos zu Template-Anpassungen gibt es hier.
Wir wollen den Warnhinweis in den Artikeldetails anzeigen. Wir benutzen das Standard-Template "JTL-Shop3-Tiny". Die Datei findet sich also unter
templates/JTL-Shop3-Tiny/tpl_inc und dort die Datei
artikel_inc.tpl. Sofern wir noch keine Custom-Version davon haben duplizieren wir die Datei und benennen sie in
artikel_inc_custom.tpl. Diese Datei übertragen wir via FTP und editieren sie.
In der Datei suchen wir nach
{if $Einstellungen.artikeldetails.tagging_anzeigen=="Y"}
Direkt darüber wollen wir den Hinweis-Text hin haben. Natürlich kann man auch jede andere Stelle im Artikel nutzen - wir wollen ihn unter der Beschreibung und vor dem "Artikel-Tags"-Bereich.
Folgender Block muss nun über die Zeile eingefügt werden:
{**
* @copyright (copyleft) 2014 CMO GmbH, use if you like, credit if you use
* @author Norman Sommer, CMO GmbH (www.cmo.de)
*
* Warnungen für Spielzeug (Pre-Alpha)
*
* Funktion: Im Artikel in der JTL-WaWi bei den Funktionsattributen ein neues Attribunt "warnung"
* einfügen mit dem Wert "kleinteile", dann wird die entsprechende Meldung abhängig von der Sprache ausgegeben
* Derzeitige Konfiguration: DE + EN
*}
{if $Artikel->FunktionsAttribute.warnung=="kleinteile"}
{if $lang eq "ger"}
<span class="de">
<div id="warnung">
<img src="/bilder/hinweise/warnung_kleinteile.jpg">
Achtung! Nicht für Kinder unter 36 Monaten geeignet. Kleine Teile - Erstickungsgefahr
</div>
</span>
{else}
<span>
<div id="warnung">
<img src="/bilder/hinweise/warnung_kleinteile.jpg">
Warning! Not suitable for children under 36 months. Small Parts, Choking Hazard.
</div>
</span>
{/if}
{/if}
Speichern, hochladen - fast fertig.
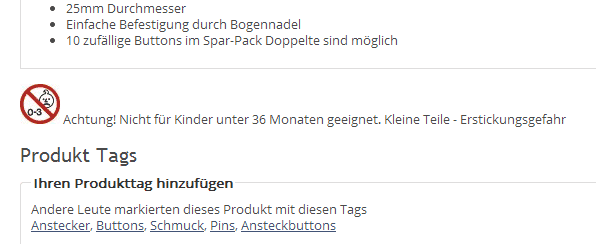
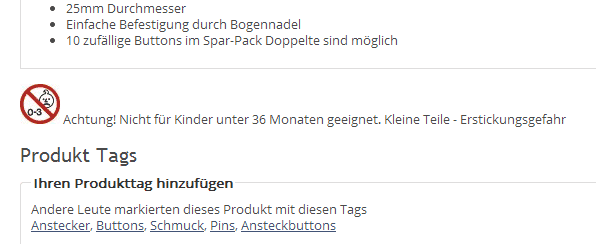
Am besten mal einen Artikel im eigenen Shop aufrufen - es dürfte sich nichts verändert haben! Denn noch haben wir im Artikel der WaWi noch nicht die passenden Attribute gesetzt. Heisst: Wenn kein Warnhinweis m Artikel gesetzt ist, zieht das Script auch nicht an.
Was macht das Script?
Es prüft ob in dem angezeigten Artikel im Shop ein Funktionsattribut "warnung" mit dem Wert "kleinteile" existiert. Wenn dem so ist prüft es, ob die gewählte Sprache im Shop "ger" also deutsch ist, wenn nicht zeigt es den Hinweis in englisch an.
Alles was zwischen den SPAN-Bereichen steht kann individuell angepasst und gestaltet werden. Wir ziehen hier unser Warn-Bild an, und stellen den Text daneben.
Was muss man in der JTL-WaWi machen?
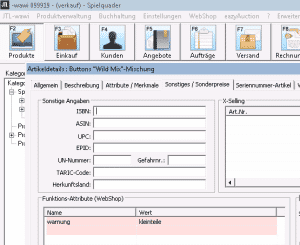
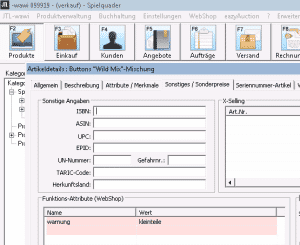
In der JTL-WaWi muss man in den jeweiligen Artikel gehen und dort im Bereich "Artikeldetails -> Sonstiges / Sonderpreise" unten links den Bereich "Funktions-Attribute (WebShop)" genauer betrachten.

Hier muss nun ein Attribut durch Klick auf eines der leeren Felder gesetzt werden und zwar: "warnung" - in den Bereich "Wert" muss nun der Wert "kleinteile" eingetragen werden. Shop-Abgleich fahren und schon erscheint im jeweiligen Artikel der Warnhinweis - und zwar wie gewünscht über dem Tag-Bereich:

Was kann man noch anpassen?
Nun, wir brauchen für unseren Shop nur diesen Kleinteile-Hinweis und auch derzeit nur in deutsch und englisch. Aber natürlich kann man die Texte entsprechend auch für mehrere Sprachen anpassen (weitere if-Abfragen nach $lang) und man kann natürlich auch andere Funktions-Attribute im Artikel damit umsetzen und wie im Beispiel umsetzen.
Das Script an sich nochmal in kürzester Form. Letztendlich ist es ein 5-Zeiler :-) Das sollte jeder hinbekommen und verstehen können.
{if $Artikel->FunktionsAttribute.warnung=="kleinteile"}
{if $lang eq "ger"}
HIER DEIN CODE FÜR DEUTSCH
{else}
HIER DEIN CODE FÜR DEN REST
{/if}
{/if}
Und was kommt jetzt?
Wenn es eine Möglichkeit gibt, das Script zu optimieren, zu erweitern oder in irgendeiner Form zu verbessern, dann ab in die Kommentare damit. Wir freuen uns über Anregungen und Verbesserungsvorschläge!
 Hier muss nun ein Attribut durch Klick auf eines der leeren Felder gesetzt werden und zwar: "warnung" - in den Bereich "Wert" muss nun der Wert "kleinteile" eingetragen werden. Shop-Abgleich fahren und schon erscheint im jeweiligen Artikel der Warnhinweis - und zwar wie gewünscht über dem Tag-Bereich:
Hier muss nun ein Attribut durch Klick auf eines der leeren Felder gesetzt werden und zwar: "warnung" - in den Bereich "Wert" muss nun der Wert "kleinteile" eingetragen werden. Shop-Abgleich fahren und schon erscheint im jeweiligen Artikel der Warnhinweis - und zwar wie gewünscht über dem Tag-Bereich: